MenuItem item = menu.findItem(<id>);
item.setVisible(<true/false>);
where menu is the Menu parameter passed to onCreateOptionsMenu(Menu menu) callback method.
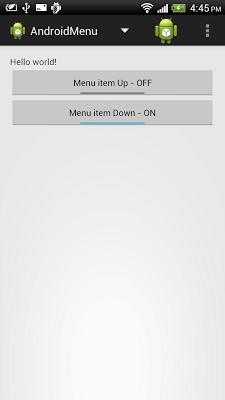
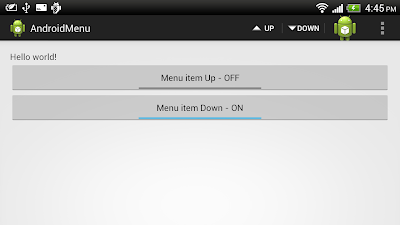
Modify from last post. Add two ToggleButtons in layout to toggle Menu Item Up and Down.
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
android:orientation="vertical"
tools:context=".MainActivity" >
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/hello_world" />
<ToggleButton
android:id="@+id/buttonup"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:checked="true"
android:textOn="Menu item Up - ON"
android:textOff="Menu item Up - OFF"/>
<ToggleButton
android:id="@+id/buttondown"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:checked="true"
android:textOn="Menu item Down - ON"
android:textOff="Menu item Down - OFF"/>
</LinearLayout>
MainActivity.java
package com.example.androidmenu;
import android.os.Bundle;
import android.app.Activity;
import android.view.Menu;
import android.view.MenuItem;
import android.widget.CompoundButton;
import android.widget.CompoundButton.OnCheckedChangeListener;
import android.widget.Toast;
import android.widget.ToggleButton;
public class MainActivity extends Activity {
Menu menu;
ToggleButton toggleButtonUp, toggleButtonDown;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
toggleButtonUp = (ToggleButton)findViewById(R.id.buttonup);
toggleButtonDown = (ToggleButton)findViewById(R.id.buttondown);
toggleButtonUp.setOnCheckedChangeListener(new OnCheckedChangeListener(){
@Override
public void onCheckedChanged(CompoundButton buttonView, boolean isChecked) {
if(menu != null){
MenuItem item_up = menu.findItem(R.id.action_up);
item_up.setVisible(isChecked);
}
}});
toggleButtonDown.setOnCheckedChangeListener(new OnCheckedChangeListener(){
@Override
public void onCheckedChanged(CompoundButton buttonView, boolean isChecked) {
if (menu != null){
MenuItem item_down = menu.findItem(R.id.action_down);
item_down.setVisible(isChecked);
}
}});
}
@Override
public boolean onCreateOptionsMenu(Menu menu) {
// Inflate the menu; this adds items to the action bar if it is present.
this.menu = menu;
getMenuInflater().inflate(R.menu.main, menu);
return true;
}
@Override
public boolean onOptionsItemSelected(MenuItem item) {
switch(item.getItemId()){
case R.id.action_settings:
Toast.makeText(getApplicationContext(),
"Setting...",
Toast.LENGTH_SHORT).show();
break;
case R.id.action_up:
Toast.makeText(getApplicationContext(),
"Up...",
Toast.LENGTH_SHORT).show();
break;
case R.id.action_down:
Toast.makeText(getApplicationContext(),
"Down...",
Toast.LENGTH_SHORT).show();
break;
case R.id.action_other:
Toast.makeText(getApplicationContext(),
"Other...",
Toast.LENGTH_SHORT).show();
break;
default:
Toast.makeText(getApplicationContext(),
"Unknown...",
Toast.LENGTH_SHORT).show();
break;
}
//Return false to allow normal menu processing to proceed,
//true to consume it here.
return false;
}
}
Please notice that the null checking on menu in onCheckedChanged() is prevent the application from crash dur to menu become null after orientation changed. Actually, in this simple example, the system will keep status of the ToggleButtons after orientation changed, but not the visibility of Menu items. Such that both the Menu item will return to ON state, but the ToggleButton may be OFF.
To save instance state for Menu Items in orientation changed, read the next article.


No comments:
Post a Comment